How to? Why? Huh? OH YEAH!
How to? Why? Huh? OH YEAH!This is an introduction to the ever-useful path tool. :)
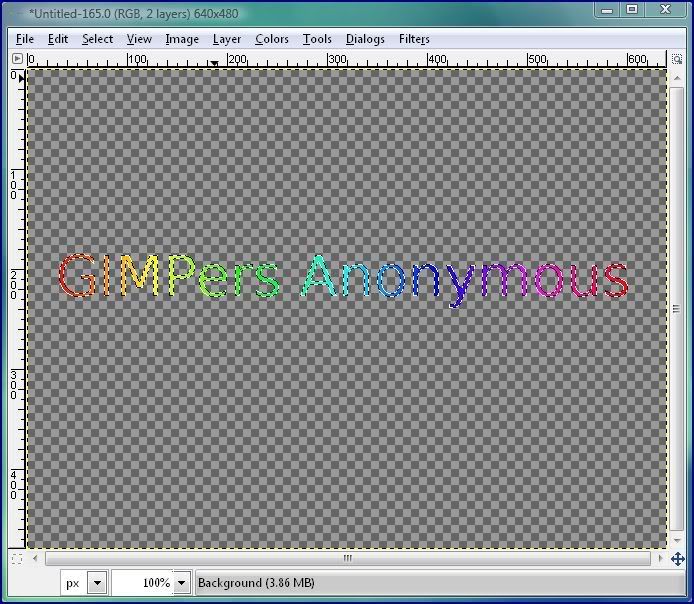
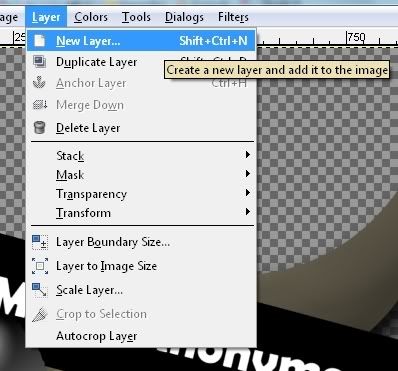
First off, an image to better help me explain:
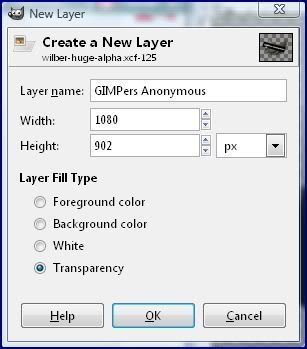
1) Design [aka creating the path]
Just click along the part you want selected
2) Edit [aka editing your path]
You can use this to smooth out your path and make it exactly what you want it to be :D
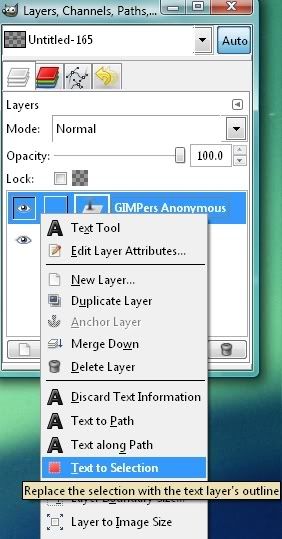
3) Selection from Path [turns your path into a selection that you can make use of]
Do you want to move it into a different image? Now you can! Cut [ctrl+x or Edit->Cut] and treat the selection as any other item on the clipboard. Paste [ctrl+v or Edit->Paste] it where you want it! :)
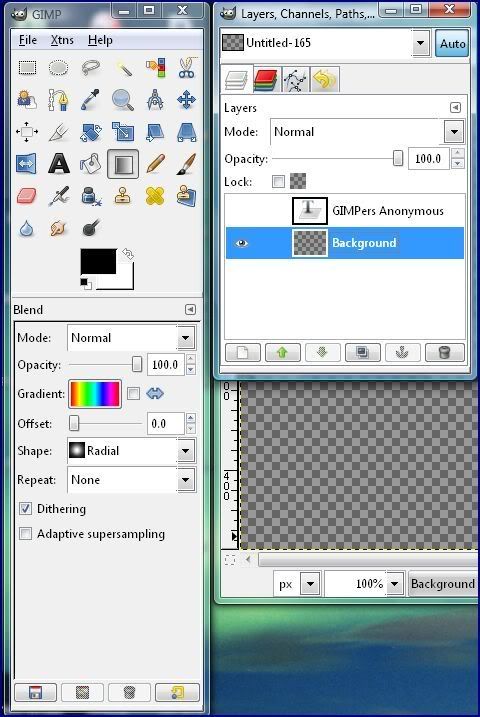
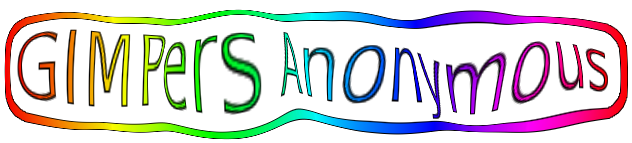
4) Stroke Path is simply taking your path and turning it into a visible shape or line.
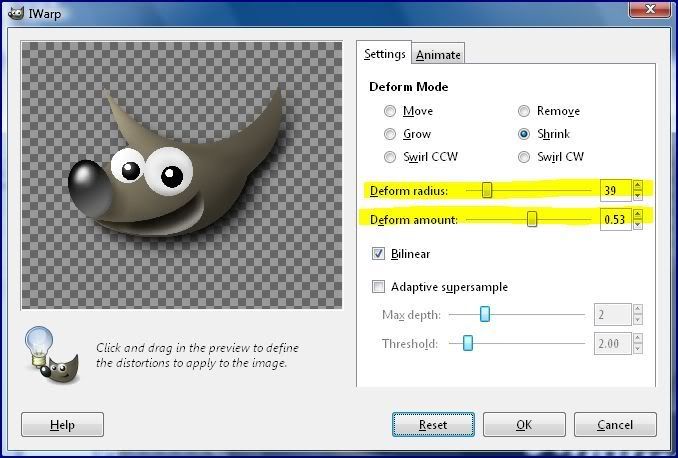
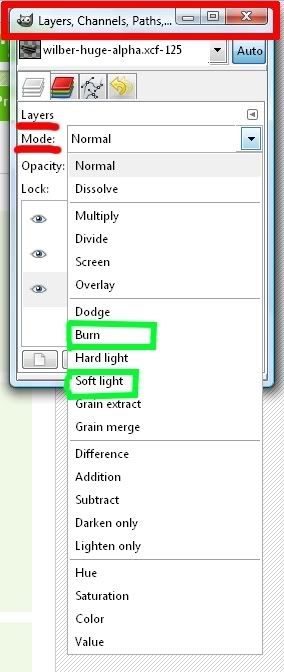
The thickness can be set by you in the dialog box that follows:

What you need to worry about is mainly the stroke line width [highlighted] and color [the foreground (FG) color, which is the black box in front of the white one in the first image... or main color].
I hope this is a helpful tutorial! If you have any questions, just comment away!